Is Webflow a Good Idea for Your Website?

Webflow is leading the so-called No Code Revolution. I have a few clients with Webflow sites these days, and I can tell you that it’s a fantastic website-building tool. It’s like Photoshop for building websites.
We have not entirely thrown our hat into the pool of being a Webflow service provider. And really, it’s less about what tools we use and more about what results we deliver for our clients anyway.
Over the last year, I’ve had a lot of time to work with Webflow as a platform for a few business websites, and I’ve collected some thoughts on what I think of this no-code platform that everyone is so hyped about.
What Webflow is and What it Isn’t
Webflow is a powerful online website builder similar to a Wix or a Square Space. It’s a complete all-in-one website-building platform.
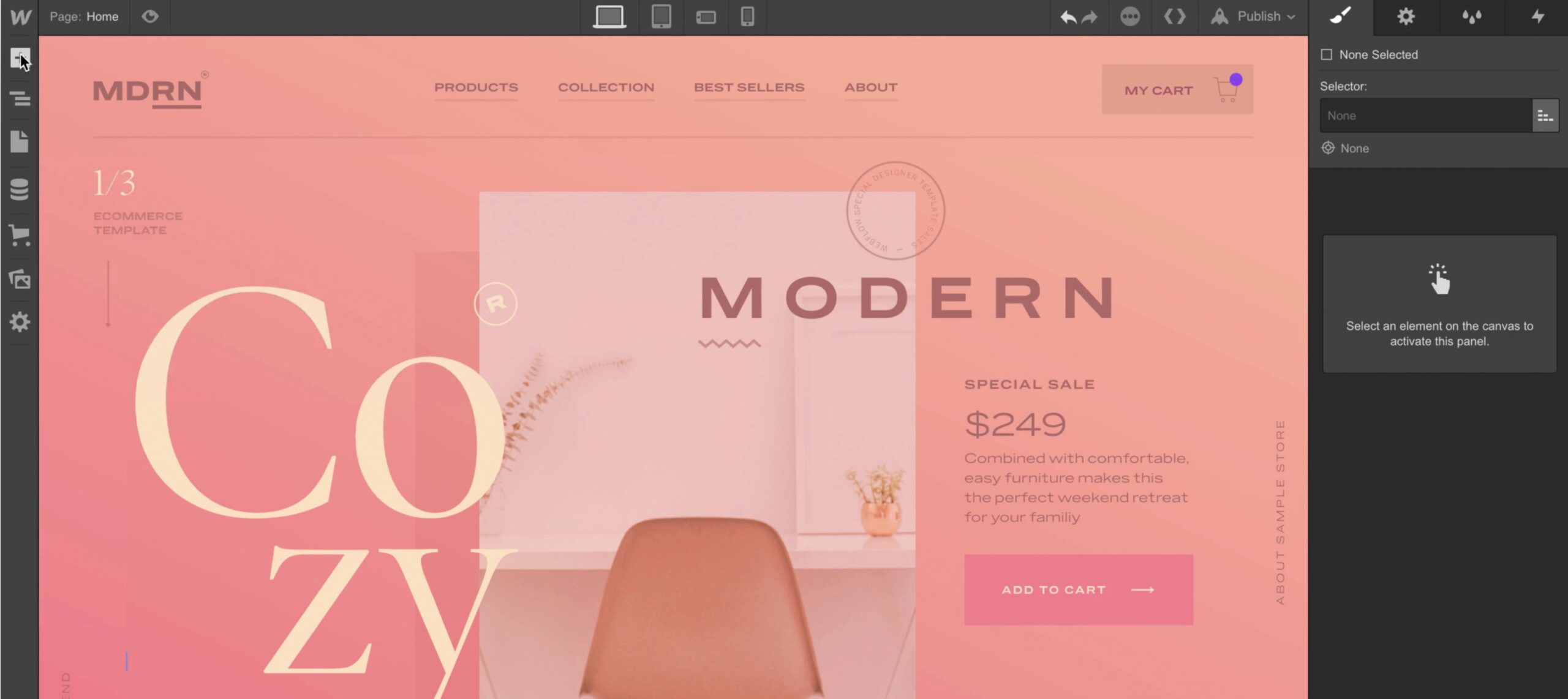
Webflow provides a lovely UI experience that makes building websites easy. They have a rather extensive library of website templates to start your projects from. Additionally, Webflow has created an ecosystem that makes it easy for independent template developers and agencies to develop custom, premium templates that you can purchase.
The product is positioned as a marketing platform tool rather than a platform managed by a company’s IT teams; more on that later.
The Webflow platform is ideal for building informational (brochure-ware) websites easily updated and maintained by your developer or someone on your marketing team.
Webflow is not meant to be used for custom applications such as a Facebook or a booking website—no, it’s intended to be used as a collaborative marketing tool that helps boost your business’s online profile.
What Features Does Webflow Have?
More than just a website builder, Webflow can also build online stores and sell physical and digital goods online.
It’s not out as of this writing, but they are going to roll out a membership component to their platform soon, and that’s going to be an intriguing option as it’s a feature that’s been long requested; their users are going to be over the moon once that feature drops. Also, dropping soon is custom logic, allowing users to hide/display content based on various criteria. If you’re building custom websites using PHP, Javascript, React, or whatever, conditional logic is old hat.
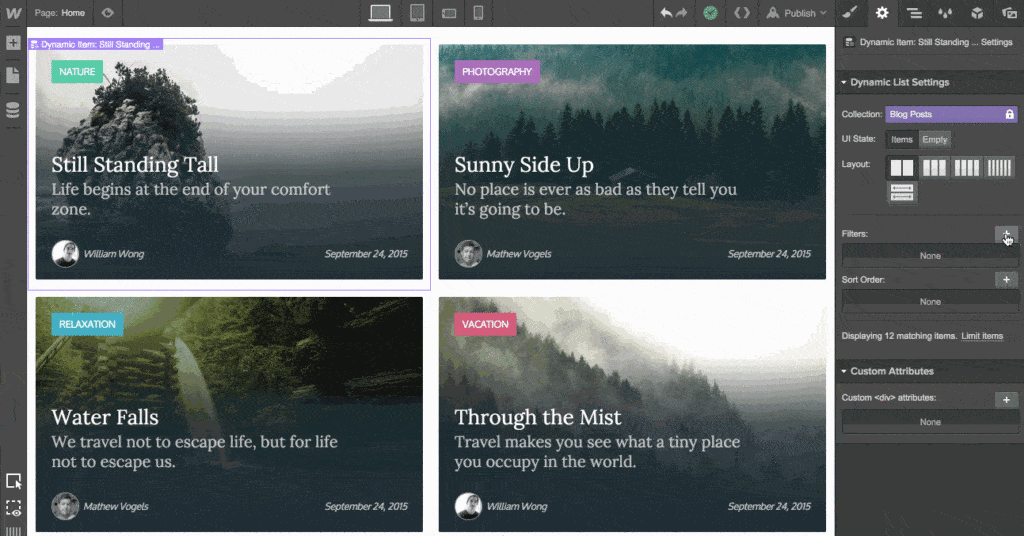
For someone like me, who works with CMSeses all day, I thought Webflow had a baked-in CMS by default; that’s not the case. Instead, it’s an add-on feature. The CMS component makes it easier for less tech-savvy users, or those not familiar with building for the Web, to add and update content on their respective websites.
One area that Webflow gets (and deserves) a lot of praise for is their interactions builder. If you’ve seen a Webflow website, you’ve probably marveled at gorgeous animations and interactions that are mind-blowing. They look great. Do they make the sites any more profitable? I don’t know, but gosh, they are gorgeous. Here’s an excellent example of interactions in Webflow in the wild.

Who is Webflow’s Ideal Audience?
What sets Webflow apart from the online website builders of the same ilk is that Webflow has built out an ecosystem aimed at the professional user such as freelancers, agencies, and internal enterprise teams. Their growth comes from their professional user-base as opposed to Wix/Square Space, which relies on the more casual customer or less experienced freelancers. That’s not an indictment on freelancers who build solutions using Wix or Square Space. Use the tool that accomplishes the goal, I say!
While a lay-user, someone who hasn’t built websites, could build a site from scratch using Webflow or start quickly from a template. Alternatively, you could take a sharp stick to the eye and have just as much fun. That is to say; people should focus on the things they like to do and leave the complicated stuff to someone better suited to do the work.
There are several expert freelancers and agencies who serve Webflow based solutions. In addition, there are a lot of large enterprises that rely on their internal marketing and developer teams to build out and maintain Webflow-powered websites.
Is Webflow Easy to Use?
It depends. If you have a firm grasp of building for the Web, if you’re an experienced designer with web chops, you’ll take on to Webflow easily. However, if you’re not in one of those buckets, you will encounter a rather steep learning curve, just like any other tool.
Having used it myself, I’m not an expert yet. However, I found the platform delightful to use—some compare Webflow to Dreamweaver, and honestly, that’s an insult to Webflow. It’s a far more sophisticated tool that helps users build and design semantically correct websites, and it’s a tool that doesn’t get in the way.
I appreciate that Webflow uses the correct (semantic) conventions and terminology to describe the various attributes and components that make up a web page.
What Can You Build With Webflow?
As noted above, Webflow has CMS, E-Commerce, and forthcoming Membership capabilities. So anything marketing-related for a website that you need, Webflow has got you covered.
Webflow is suitable for:
- Business websites
- Simple E-Commerce websites
- Single Page Applications (SPAs)
- Landing Pages
- Marketing and Sales Funnels
- Microwebsites
Webflow is not suitable for:
- LMS Websites (online courses)
- Complex E-Commerce (think shops that have product configurators)
- Intranets
- Websites that have security sensitive or complex data to store (medical or government websites)

What Limits Does Webflow Have?
The focus of a Webflow website is limited, which is a good thing. Webflow shines when you use it to build out the marketing website for your product or business.
Since it’s built as a no-code solution, there’s a lot of functionality that isn’t provided or possible, not like something provided by PHP or Ruby on Rails or Laravel. That’s by design; Webflow wanted to provide a widely accessible yet professional tool, and they’ve succeeded.
Some of the limits are found in the complexity of the websites you can build using Webflow. Again, you’re not going to develop heavy-duty website applications like Yelp, Facebook, or Amazon using Webflow. There’s a current lack of control logic to dynamically display or hide content based on specific conditions being true/false. Some of these features are critical to a business website, although, I’d argue in most cases, marketing websites shouldn’t be complicated or highly complex and should have one to three goals (make a sale, newsletter signup, increase traffic)
How Does Webflow Stack Up Against the Competition?
That’s a whole other blog post, kids.
I’ve observed that Webflow is built as a professional-grade tool made for professional users. It’s made for front-end designers and developers, and web-savvy marketing pros. Wix and other builders like it are made to be more widely usable to casual audiences, making them a bit unruly to use, despite trying to build a tool for non-technical users.
For other tools such as WordPress, Drupal, and Headless options, Webflow has some advantages. While there’s a big learning curve, it’s not as steep, in my opinion, as learning other CMS tools. Yet, Webflow lacks the raw power that these platforms can deliver in the hands of a skilled team of developers. But, again, that’s by design.
Why Webflow is a Great Choice
As with hosted platforms, such as Shopify, what makes them compelling options is that they take care of the technical stuff. There’s no server configuration, no security monitoring necessary. Webflow handles the technical infrastructure hosted on AWS cloud, I believe. SSL Certificates? Forgeddaboutit! They gotcha covered on those, too.
Webflow’s platform allows technical teams to stay clear and let designers and marketers focus on what they do best. Build stunning websites that convert leads into traffic.
I appreciate the platform because it breaks the widely accepted practice of the website development cycle of building locally, compiling changes on the fly through your favorite CI tool, committing your changes to your git repo, and deploying to production. To me, that’s a good thing—if anything, building out sites has gotten much more complicated than they need to be (I’m looking at you, GatsybyJS). Webflow gets around those steps, and no one is worse for it.
Is Webflow a great choice for your website? Yes, yes it is!
Final Thoughts
As I’ve used Webflow, I appreciate the things it does well; it makes building websites a much more approachable task.
Webflow’s ecosystem is well thought out, and they’re doing a great job. Still, I prefer that businesses own their tech stack as much as possible. However, I understand the need to give up some control to get as much value as possible from a given solution. So while I’m impressed, I’m still team WordPress over here.
I’m impressed and will probably look into their Experts Program.
Get Notified When We Publish New Content!
Join more than 2,500 people who get our marketing automation, business marketing, and WordPress news!





