Why Information Architecture Matters to Your Project

What is Information Architecture?
Graeme Caldwell said it best: “An elegant, simple, and comprehensible user journey.” — Article
Information Architecture should be a part of your project, as the client. If it’s not then you should ask why. If you’re a solutions provider, then you should insist on this phase.
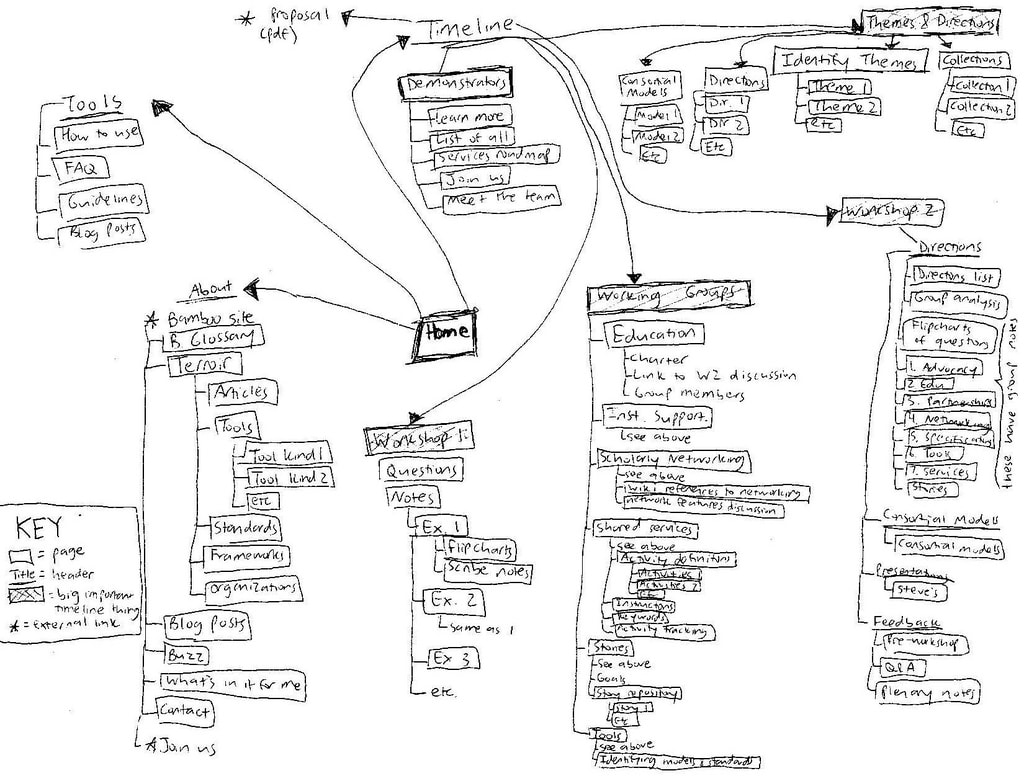
I kind of liken Information Architecture like a journey through an Ikea. Go ahead, roll your eyes at me. But I’m being serious! One trip through an Ikea will pretty much send you through every section in their store. You’ll have had a chance to purchase anything that they sell, whether you’re in the market for that thing or not. Clever.
IA (Information Architecture) is a tool that we can use to help you visualize what that journey will look at your “online version of Ikea.” It will help us step through the user experience. That’s where we can talk about the important actions you want your customers to make. When the customer hits your site, you want them to do A, B and then C. And once they’re on A, I want them to see this information and click on this widget etc. etc.
If that seems like a lot it’s only because it is.
Russell Aaron, another WordPress developer, out of Las Vegas, spoke about planning your site before you build it. His big take away is “write shit down!” His presentation I linked to really touches on a lot of facets of Information Architecture and organization.
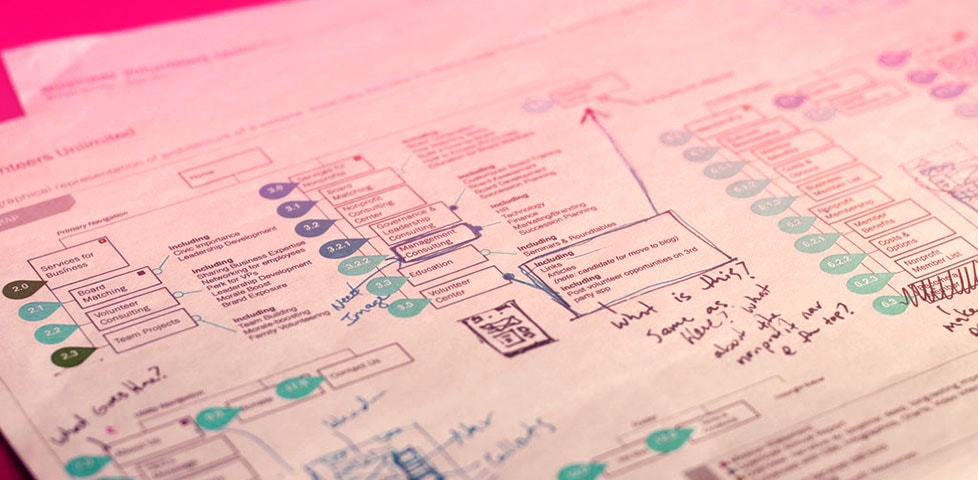
Gather your thoughts, write them down, organize them and share them with the person building your site, or the whomever you’re building a site for.
It’s not hard to jot down the important components of your site. You can get very high-level with this stuff, but I’m not going there right now.
For you, you need to understand that before a pixel gets touched, planning the site structure, important interactions and identify clear goals are the important keys to success.
Building a site without a plan is like eating a sandwich with nothing good in the middle. You know what kind of sandwich that is? A Failure Sandwich. Let me tell you, it tastes nasty!
Planning a successful site truly does begin with the end in mind. I know it’s cliche, but it’s true.
To summarize
- Identify your site’s number 1 goal
- Identify your site’s secondary and tertiary goals; let’s start working from there…
- What areas of the site do you want your customers to hit first? The home page? Some other landing page? You need to know this. When someone hits that page, which goal should that visitor achieve?
- Identify your site structure, for example
- Home
- About
- Team
- Work
- Work Category
- Work Item
- Contact
- Quote Form
- Shop
Diagram the entry and exit points from one page to another. This is important because it helps us understand and define the User’s journey through your site. Let’s make sure they don’t get pissed off along the way. Okay?
By no means would I consider this a comprehensive post on this topic. I’m still learning tons here. Tons.
But the next time you step into a project; begin the discussion by talking about IA first and work up from there.
Get Notified When We Publish New Content!
Join more than 2,500 people who get our marketing automation, business marketing, and WordPress news!