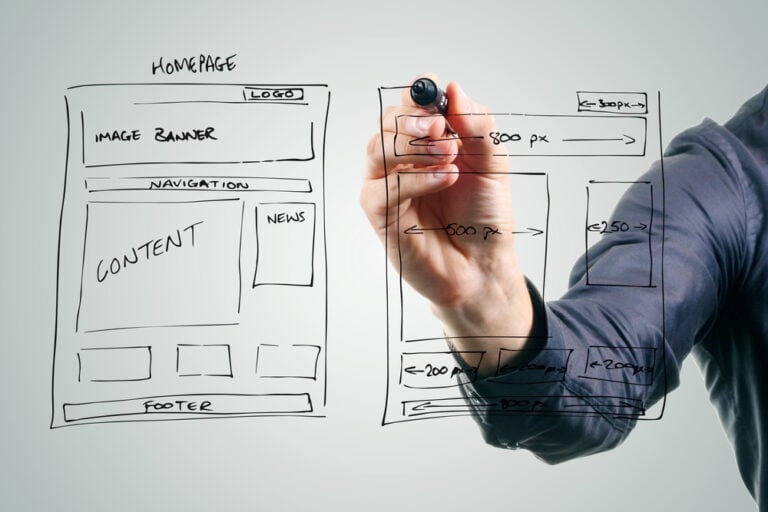
A Good Homepage Design Converts

What makes for a decent homepage? Well, there’s quite a lot that goes into it. I’m more of a developer and not so much of a designer. Not being a designer, though, gives me “outside” perspective as to what makes a good homepage; one that draws people in and gets them clicking around.
I’m gonna tell you folks a little about what that is and then show you some sites I think fill that description.
1) Answers the questions: The Who? The What? and the What can I do about it?
Chances are that your website is not apple.com nor some other well-known brand. If that’s the case, then you need to provide a smattering of who you are and what you do and give people something to do once they’ve received the information. That’s one of the things Chris and I discussed in our own site’s redesign last year.
Our home page isn’t crazy busy, but the first section tells you pretty much what you need to know and provides a means to get in touch asap. This is the general formula by which I define a good Homepage.
2) Knows who it’s talk to; understands the target audience and is succinct.
Remove all the things, expect those things that tell people you can help them and how they can get that help. Homepages don’t need all kinds of information and clutter. Sure, they can be bold and beautiful, but they should know who’s coming to the site and why. That’s the best way to get someone to click-thru.
3) Nails your value proposition.
4) Is mobile friendly.
This should go without saying, but there are still a lot of sites that are not mobile friendly, not responsive. We live in a world where people are on their phones more than desktops. You have to communicate to your audience on mobile or risk turning them off. We see the figures with our clients all the time. In our website audits we see the increase of mobile traffic vs. desktop and the client isn’t ready for it. Get ready! I would be willing to bet that a number a site’s lost traffic are directly attributable to non-mobile friendly experiences
5) Calls-to-Action. Do you speak it mother &*()_!!?
Who are you? What do you do? And what can we do about it? I could end the article right here. I won’t, but you get it. Right? You need a clear path to action for your visitors. Middle of the page works, but you’ll typically read and hear advice that for us westerners the upper right is the place for placement.
One thing I advise for certain is that the CTA should have heavy contrast with your site’s color-scheme. It needs to say, “hey buddy, I’m right here. Click me!”
6) Great design!.
Great Design isn’t just look or feel, it’s how it works. Steve Jobs said it better and originally, of course. But a well designed site has a purpose; a goal and also visual priority. I liken it to a comic book. Comic books often function (in the West) by drawing readers in a “Z” formation, from left to right, down diagonally and back again. A well designed homepage accomplishes much the same thing.
A few of my personal favorite homepage designs
The LA Times (link)
Why I like it
- Largely text-based, but it’s simple enough, given the content changes regularly. The ad-placement leaves a bit to be desired; that said, it’s easy to get at the good stuff in their site easily and I think the use of typography helps the content “read well.”
- Nice use of infinite scroll here to keep the stories rolling along
- Responsiveness is well-implemented
Simple (link)
Why I like it
- Clean design
- Tugs at the emotions. How many of you have ever been frustrated with a bank? “The way banking should be.” Still resonates with me even today and now I’m a happy Simple customer.
WP Site Care (link)
Why I like it
- Strong CTA that doesn’t get lost, even as you scroll down the page
- Does a great job of listing the benefits of their service.
- It’s purdy
Solo (link)
Why I like it
- Personally, I like that each page is full of color and it seems to change regularly. While that may not be a great choice for everyone, I think it works here and adds personality to the brand.
- Strong use of typography and visual priority.
10up (link)
Why I like it
- Because it flies in the face of everything I just explained to you all. They don’t tell you who they are or how to contact them. It’s just a big pretty site with big pretty images, hover to learn more about each project. Their CTA is their work, really it’s their calling card. If you have their chops and portfolio you can get away with that sort of stuff.
Freshbooks (link)
Why I like it
- Good use of brand colors
- Strong message advocating their service through a form of social proof.
- CTA doesn’t get lost as you go through the site and scroll down the homepage
You don’t have to be polished to have an excellent home page and we’ve seen a bit of that here. Who you are, what you do/who you do it for and how people can reach you. Those are the solids. In the absence of any of those things, you better have a damn pretty site!
Get Notified When We Publish New Content!
Join more than 2,500 people who get our marketing automation, business marketing, and WordPress news!