Using OpenFont Substitution Features with TypeKit

I’d spent a week searching for an answer that had completely evaded me. I had a client’s older site that used a specific Old Number (onum) OpenFont Feature they were using. On the new staging site I created everything was the same, yet the onum font feature wasn’t being respected on the staging site.
Admittedly, we get certain issues that make us feel overmatched and unqualified. This was one of those times… This should have been a simple CSS fix, and it ended up being simple, but the answer eluded us for quite a time. I knew that I was dealing with a TypeKit font and I went into each site’s kit to ensure the same weights and fonts were in place; they were indeed in place.
So what was going on?
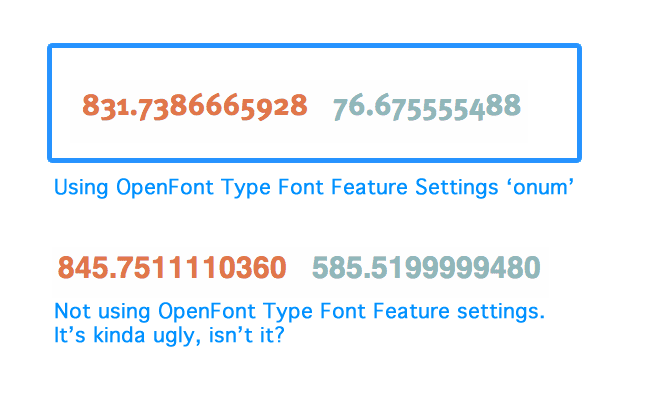
First, we’re using OpenFont Type Features. We’re not limited to just the characters on our keyboard anymore, where we have a limited number to chose from. Now, with OpenFont Type, we have literally thousands of character choices and possible substitutions at our fingertips. I was reading through what I could find and there’s a lot of stuff written already, but it didn’t seem all that interesting. In reality OpenFont Type features are lovely.  I can totally get behind the beauty of using the Font Feature settings going forward… That’s great and all, but knowing what the problem is, is one thing; knowing how to fix is another. How do we fix this? No font feature settings were working, regardless of how much I cussed at my computer screen and I’d tried a number of them. TypeKit was a one-to-one match with their previous site’s version of the same kit. I was about to lose it. Then, while looking, again, at the font kit settings for the site I was working on, I saw this.
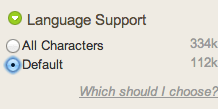
I can totally get behind the beauty of using the Font Feature settings going forward… That’s great and all, but knowing what the problem is, is one thing; knowing how to fix is another. How do we fix this? No font feature settings were working, regardless of how much I cussed at my computer screen and I’d tried a number of them. TypeKit was a one-to-one match with their previous site’s version of the same kit. I was about to lose it. Then, while looking, again, at the font kit settings for the site I was working on, I saw this.
I looked again at the older kit and “ALL Characters” were selected. Apparently this is what you need to set to get access to the majority of the OpenType Font Features that are now available if you’re using CSS3. I’m not sure what the overall support is for all character, ligatures and beyond, but the moral of the story, to support OpenFont Type Font Feature Settings with TypeKit, enable all characters in “Language Support” for your kit.
Hopefully this helps you get unstuck.
Get Notified When We Publish New Content!
Join more than 2,500 people who get our marketing automation, business marketing, and WordPress news!