Digital Digest: “I Shouldn’t Have Eaten All of That” Edition
Well, this newsletter digest is NOT digestible, and I apologize for that! Also, when I think about America’s greatest contribution to the world, I used to think of Democracy and Electricity… I’m a fool. The best damn thing to come out of America is both appalling as it is mesmerizing… What’s that, you ask?

Hot dog eating contests. You’re welcome; I’m sorry.
From Our Blog
Nanor shared an article on how one can use lead magnets to attract more subscribers to your contact databases and sales funnels. We do that here at DS. We have a WooCommerce or Shopify product decision tool to help folks understand which e-commerce platform is the better choice for their needs. I didn’t think we’d get any leads from it and I was wrong.
Read this here article 👇 to see how you can do the same for your biz.
|
digisavvy.com Everyone likes the idea of growing their business, but how can it be done effectively? One of the simplest yet most powerful ways to increase your customer base and improve… Read more. |
What I Bookmarked This Week

Design Inspiration for landing pages
https://www.btw.so/marketing/landing-page-examples
Have you defeated Reddit and found the end of it?
Not so fast, buck-o! If you’re anything like me (and your Uber Driver is like pass) then sometimes you want a way to find interesting Subreddits to pass the time. If that’s you, I got the link for you: https://www.reddit.com/r/findareddit/ – a collection of questions (and answers) that surface some of Reddit’s hidden subreddit gems.
Blast it err’where!
While I’m not a huge advocate for blasting things everywhere (yet I do it myself), I think this thread has some good nuggets to think about when it comes to where we think about publishing content.
ULTIMATE DISTRIBUTION THREAD
— Ross Simmonds (@TheCoolestCool) February 13, 2020
20 of my favorite distribution channels & tactics for spreading B2B content after hitting publish.
These are great techniques for brands who realize the job isn’t over when you hit publish.
Dive in, drink coffee, ask questions, & add your own.
Always a good reminder…
Who is your solution for? How will you deliver a better tomorrow to your customers? What are you solving and how will you do it for someone else? Describe the pain/problem, as Donald Miller of Building a Story Brand fame likes to say.
Content marketing is like a first date. If all you do is talk about yourself, there won’t be a second date.
— Kaleigh Moore (@kaleighf) July 11, 2022
Sometimes it’s not you; it’s them!
Sometimes it’s not you, it’s them 🙄😂😭 #academia pic.twitter.com/IKtqf0P3Hr
— Burel Goodin (@PainBurel) July 2, 2022
WordPress-y Things

In this week’s news regarding WP, Carl Hancock, founder of wildly popular Form Builder, Gravity Forms, and Pot-Stirrer-in-Chief, took a shot at a slowing of innovation in the WordPress space, citing Hosting Companies gobbling up talented developers who don’t mind less responsibility and a good payday.
What WordPress needs isn’t more newsletters, podcasts, news sites or courses. It sure as hell doesn’t need more dev advocates employed by web hosts. What WordPress needs is more people to actually build and ship shit instead of talking about it.
— Carl Hancock 🚀🇨🇷 (@carlhancock) July 12, 2022
Joe Casabona, WP Content Creator and owner of one of the best smiles in the game had some feelings about it all
Are Content Products “Real” Products to WordPress Developers? https://t.co/l3NXONdE1k
— Joe Casabona :: Podcast Coach (@jcasabona) July 15, 2022
I don’t have any numbers to point at when it comes to innovation in WordPress.
The fact is, WP is a relatively small ecosystem when you get down to it (relative to the larger PHP community), BUT there is so much innovation happening inside of it currently. You see products like Elementor, WP Fusion, InstaWP and more, and it’s hard not to be impressed by the volume of products that cater to WordPress—simply put, to do just about anything on another platform like Next.JS, Ghost, CraftCMS, or something else, requires a lot of work/development to integrate.
WordPress is a kind of digital glue if you will. The ability to create complex functionality and put it all in one website is both a blessing and a curse of the platform.
I’ve spent much more time figuring out (and advocating for) how to decouple complex functionality from a single website application. Do we need our marketing websites to process transactions, manage memberships, AND act as a lead-gen/marketing tool all in one website? Nah. I think it’s foolish and yet so convenient because you can do it!
I do think Hancock has an excellent point, however. While there are a lot of solutions out there, who, specifically, are those solutions and innovations geared toward? Are we paying enough attention to the users who will continue ensuring that developers continue to build for WordPress, or will usage continue to decline? I think a lack of focus from talented developers is just one key indicator to watch for as we watch WP’s overall usage. Sometimes talent vacuums are more harmful than we realize.
Soap Box: Should WordPress Block Editor Cater to Different User Personas?
The block editor. You hate it, love it, or deal with it. I deal with it, and we ship it with all our projects. The first website we deployed it on was a large hospital website. New users’ content management and input experience were surprisingly more positive than the classic WYSIWYG editor.
As I’ve seen the block editor (or Gutenberg) become more stable, I’ve seen how it’s become more complex simultaneously.
The block editor assumes that everyone builds for the web and has basic web development skills, and that simply isn’t the case, and I don’t think we should expect that from the end-user.
The standard user knows little or nothing about web development but isn’t concerned with HTML, EM, PX, padding, or margins. I see people struggle with it all the time.
Compared to a tool like Notion’s editing experience, WordPress is similar (and I believe borrows a lot from) but expects A LOT from its end users. Notion doesn’t expect its users to know what padding or margins are. Notion lowers the barrier to understanding substantially, and to many users; creating content in Notion is a much more approachable experience. It DOES get out of hand quickly once users have to contend with formulas, relational databases, and templates, which can be very confusing even for experienced, advanced, technical user personas. Notion isn’t perfect either.
It makes me question whether the block editor would benefit from a persona-based user experience, something you can toggle depending on the user. Would WordPress benefit from having a block editor experience for seasoned web developers and then a simplified interface for content editors who are not as seasoned with the web’s building blocks? What could that look like? Should it even be discussed? What do YOU think?
Big Brain Energy = 💵 💵 💵

Your 🧠 has a lot of information in it. A lot of it is probably useless, at least that’s true for me. The fact I still remember the basketball player Olden Polynice and brought him up in a discussion about Fantasy Football is both troubling and confusing. What can I do about that? Monetize it! Obviously!
But seriously, how often have any of you thought about monetizing your expertise? I’ve thought about it and never pulled the trigger, yet I build many Course Websites for coaches and businesses who make money off their big brains.
But how do course creators ensure they’re getting the most out of their online courses BEFORE they begin building it? 🤔
My colleague, Phil Potter of Kinetic Instruction, has tips for getting the most out of your online courses. If you need help with instructional design and consulting on building the best course possible, Phil is your go-to-resource.
Know Your Audience:
This is the most important rule of instructional design. Ask yourself: who are you teaching, what do they know, and how will they access your course. Once you define the skill you want to teach that audience, then you can plan your course to deliver that skill directly to your target student.
Plan for Practice:
All good instruction should include some level of demonstration, practice, and feedback. Most learners won’t retain much from just videos and multiple-choice questions. Before you decide on a Learning Management System, you should clearly plan how your students can apply what they are learning. This plan will also help you decide the level of interactivity in your course.
Map the User Experience:
When launching an online course, most people forget the step of planning the UX.
Think about:
what do the course pages look like? How do students log in? Will students have a dashboard? Creating a map when you are designing the course will dramatically reduce development time later. Have a clear understanding of every navigation button and data point in your course, from login to certifications.
Get Support:
Launching a great course can be difficult, and there are many things to consider. Trained instructional designers can help you identify your audience, create interactive practice activities, and select a learning platform.
Bonus tip from me –
Choose a Great LMS Platform:
As for choosing a great self-hosted LMS platform to run your class, I highly recommend you all take a look at Lifter LMS, an unsung hero for building and delivering delightful, easy-to-use, and manage, online courses. Download it for free fifty free!
Products I Love

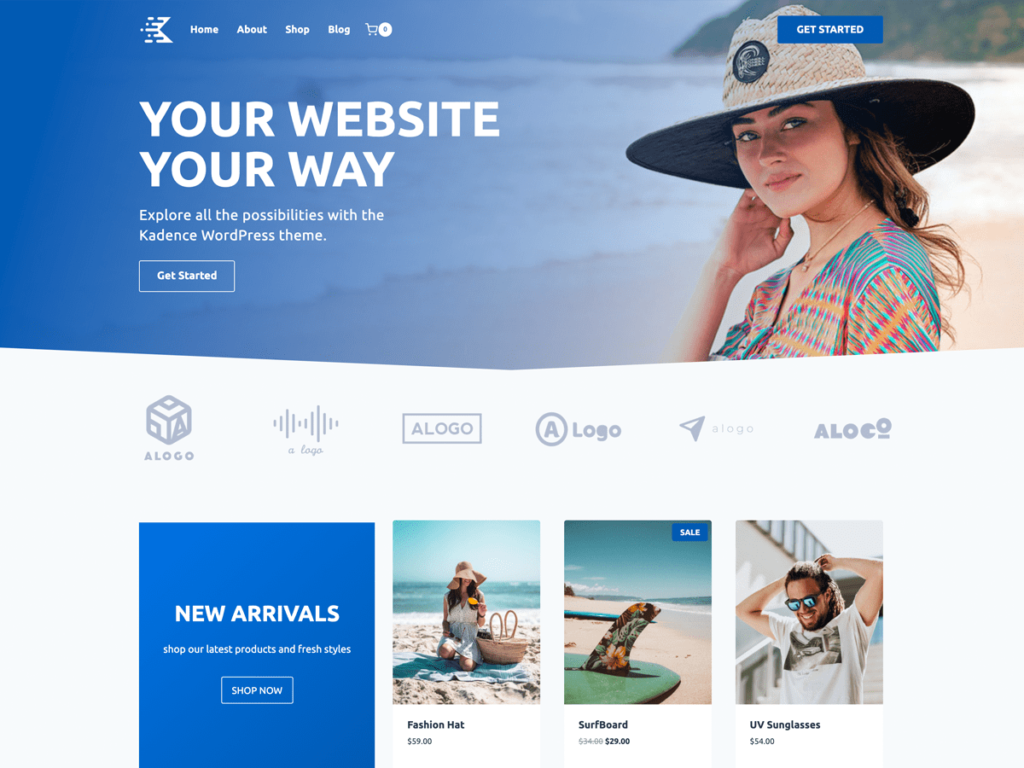
Kadence Theme. I think this is a great WordPress block-based theme that is well-conceived and a delight to work with, many of our recent projects are built using it.
What I specifically like about Kadence Theme
- It’s lighter than most page builders out there and loads a bit faster.
- Hooked Elements make it easy to place content where ever you want for standard pages, posts, and custom post types.
- Dynamic Content from Metabox or ACF is great for placing specific user-input data where ever you want it.
- It generally makes working with blocks so much easier
- Strong compatibility with their Kadence Blocks product. They have a wonderful selection of content-based blocks for most any use case.

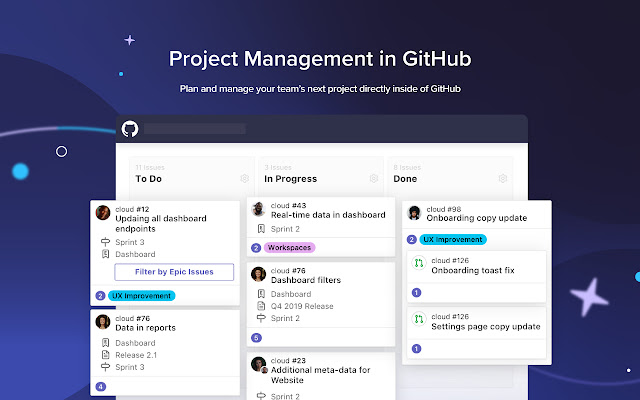
Zenhub – My friend and biz partner, Jay Gibb, of CloudSponge, turned me on to Zenhub a couple of years ago. Zenhub is a project management tool built on top of GitHub Issues. You can manage your code and your issues in the same place. We use it for our agency work, products, and marketing initiatives. We also switched to agile project management earlier this year, and ZH is built for Agile Teams.
What I specifically like about Zenhub
- Automations that help move tasks along your pipeline as new sprints occur
- Developers and marketers can easily use it
- All of your code and tasks can be managed from one familiar interface
- Agile-focused
- It has a useful road mapping feature
Honorable mention – Linear App. We came very close to moving over to this PM tool but chose the more established ZH because it had more of the features we wanted. Also, ZH is a little less expensive. Linear is fast, slick, and intuitive. But this tool is very strongly aimed at product shops and not agencies like mine.
Did you love this “digest?” Did you hate it? Either way, I want to know. Reply and say “hi!”







